In this article, I am going to explain step by step how to configure your JavaScript project in Visual Studio Code to format the code automatically whenever you save the changes or paste the code to the editor.
The technologies used in this article:
- Visual Studio Code
- Prettier
- JavaScript
- npm
What is Prettier?
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.[1]
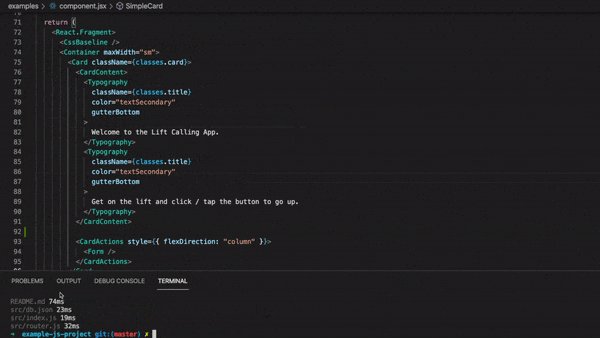
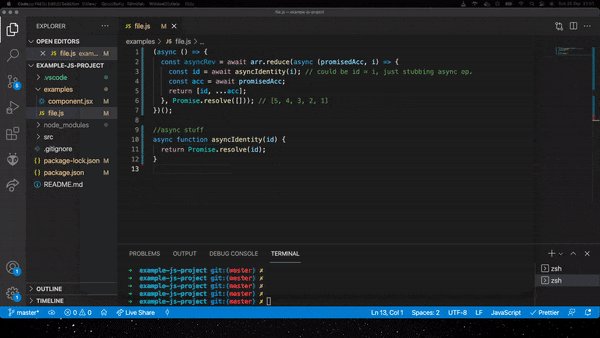
In other words, it's a tool that as input takes any format of your code (as long as it is syntactically correct) and then outputs nicely and orderly formatted code:

Prettier has wide support of programming languages and file formats such as:
- JavaScript (including experimental features)
- JSX
- Angular
- Vue
- Flow
- TypeScript
- CSS, Less, and SCSS
- HTML
- JSON
- GraphQL
- Markdown, including GFM and MDX
- YAML
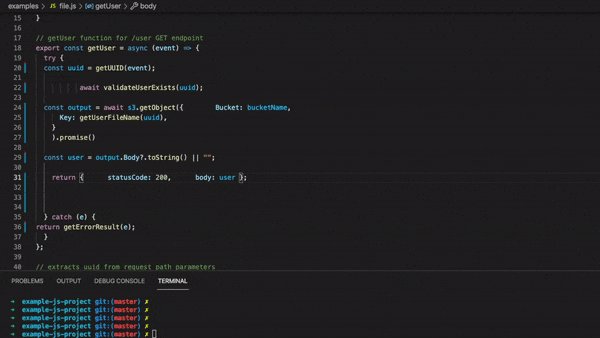
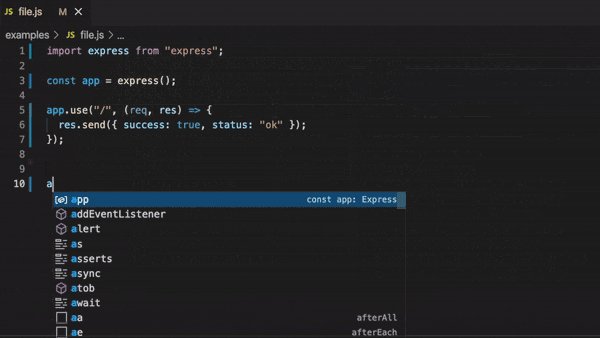
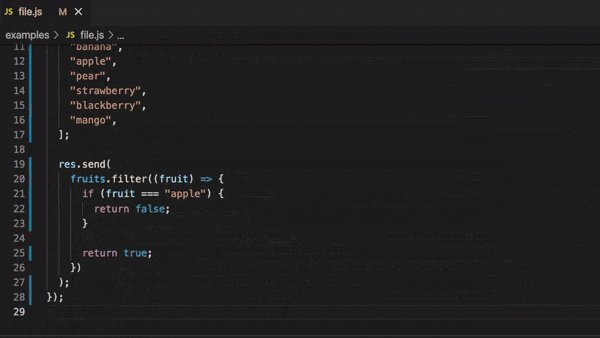
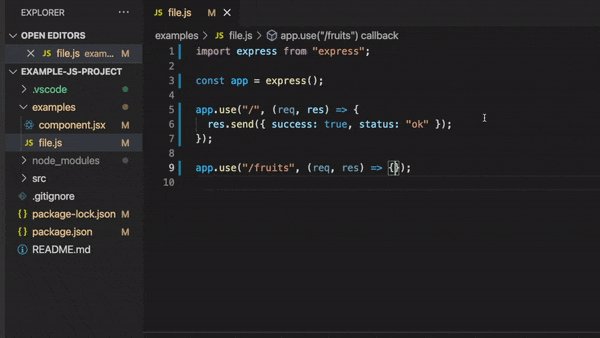
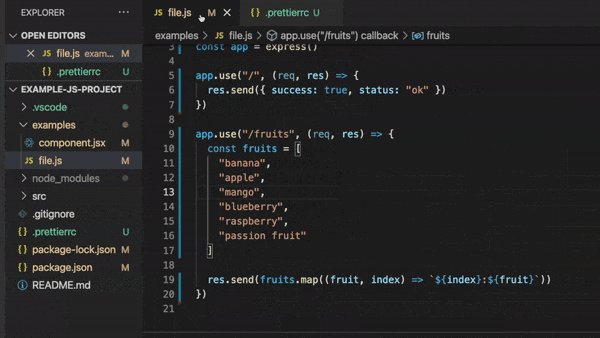
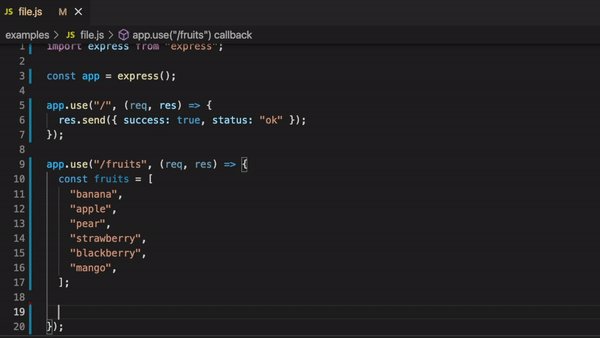
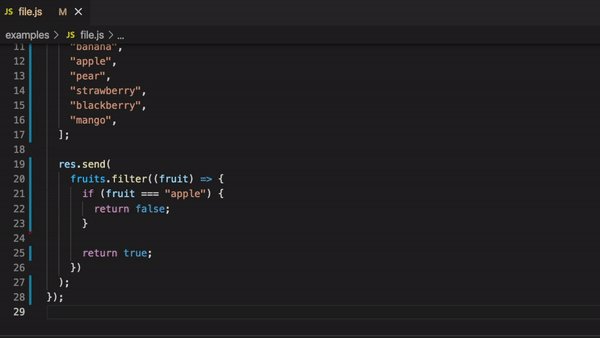
What makes it even better is the Visual Studio Code plugin that allows for the live code auto-formatting as you type your code:

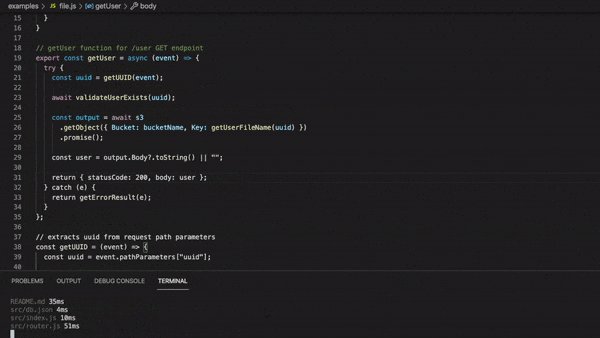
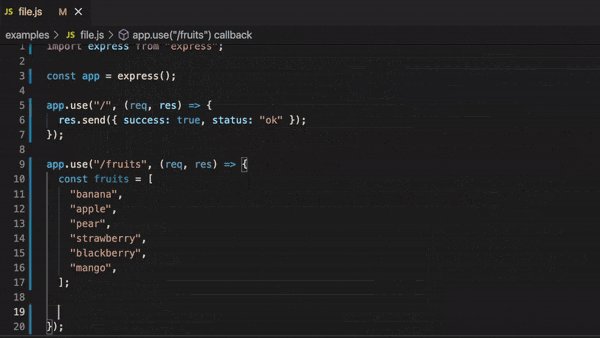
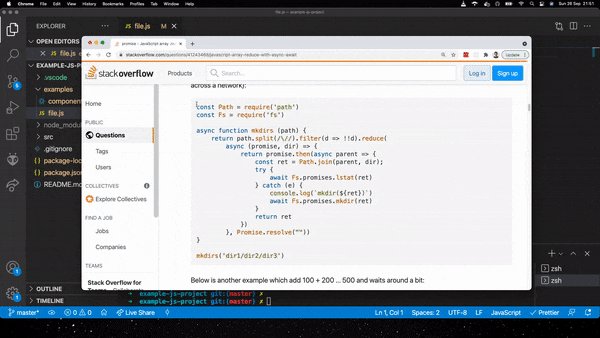
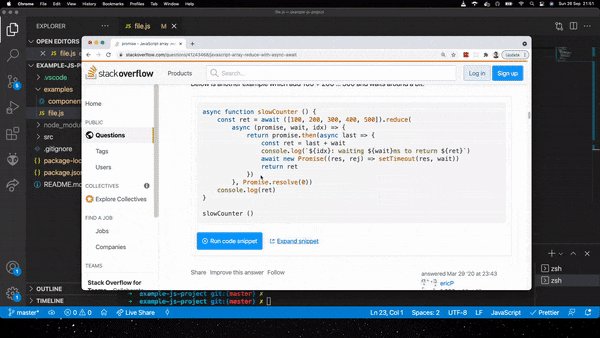
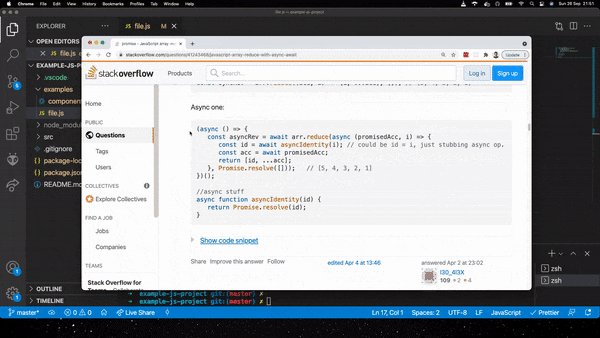
Or when you copy-paste the code for example from stack overflow:

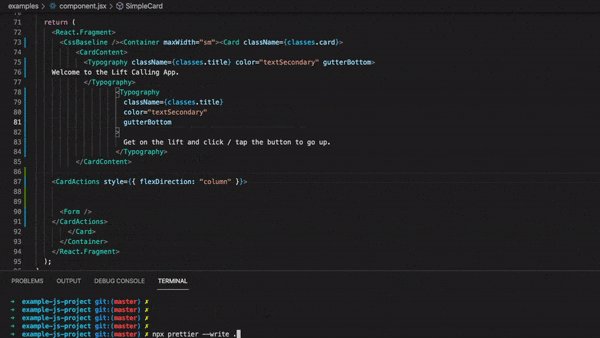
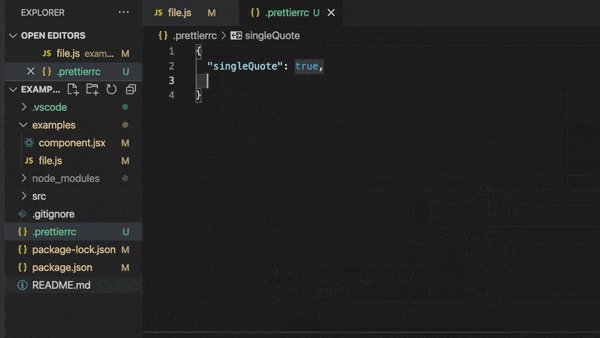
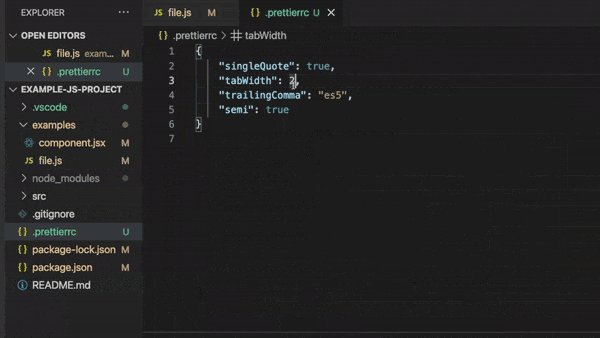
What's important is that it is you who decide how the output format should look like so if you're not a fan of double quotes and semicolons just add the config file and from now on all the code you write will have the desired format:

Isn't it cool? Think about how convenient it is to never have to think about code formatting again!
Let me show you how to set everything up.
How to add Prettier to your project
Open your project in Visual Studio Code
as an example project I'm going to use a piece of code I've created and uploaded as a GitHub repository. You can clone it by executing the following command:
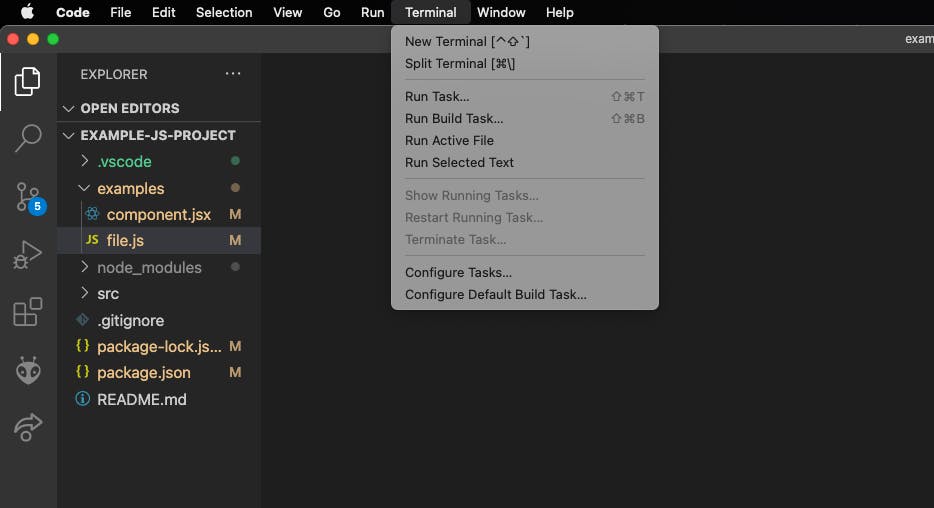
git clone git@github.com:ttarnowski/example-js-project.gitIn Visual Studio Code with your project opened click on menu -> Terminal -> New Terminal:

In the new terminal type:
npm install --save-dev prettier
That's it - you have added prettier to your project.
Let's install and configure the VSCode plugin now.
How to install and configure the VSCode plugin
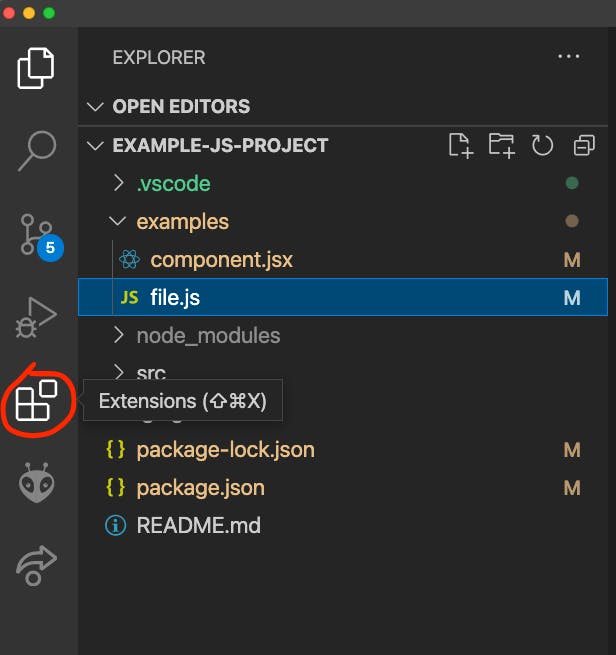
In your Visual Studio Code click on the Extensions button located on the sidebar:

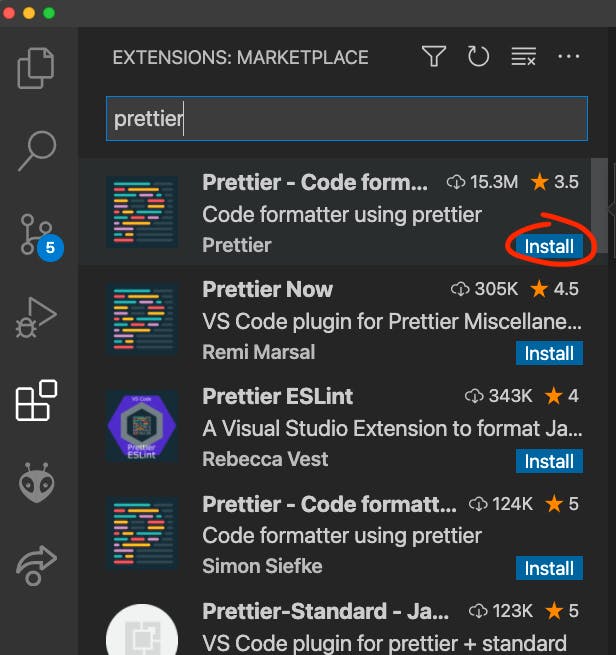
In the search box type in "prettier" and once the search results appear click on the "Install" button in the first result (it should have a title "Prettier - Code formatter"):

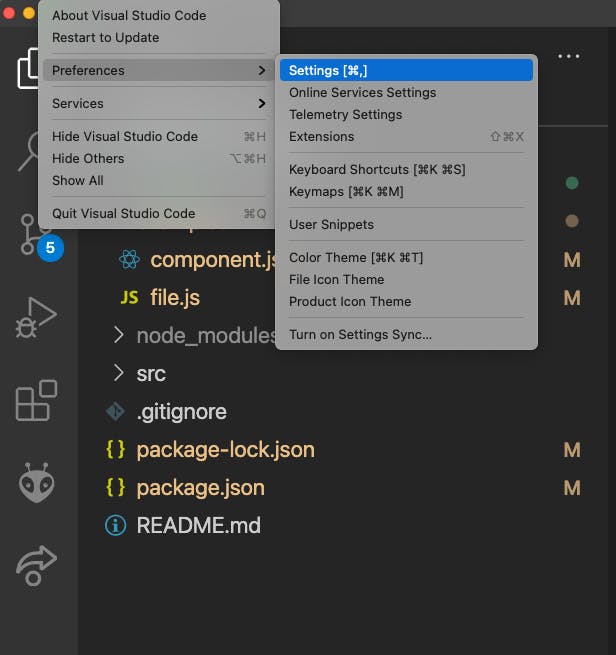
Once you have the prettier extension installed you have to configure it to automatically format your code. From the menu "Code" go to Preferences -> Settings:

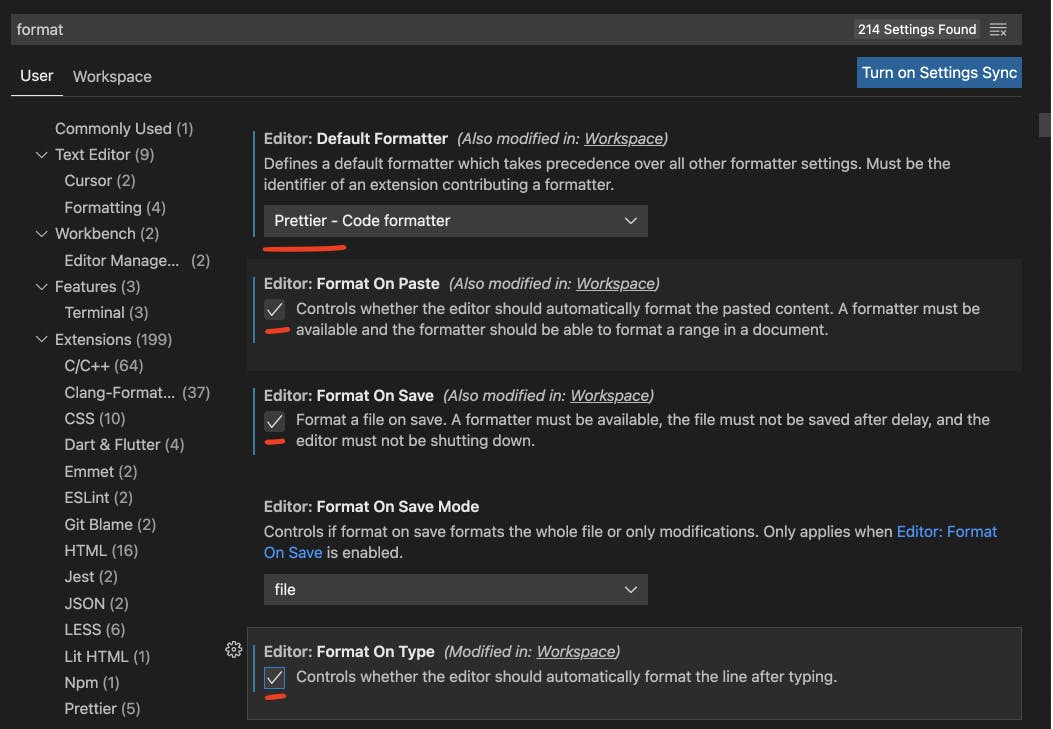
In the new preferences tab in the search box type in "format" then from the "Editor: Default Formatter" dropdown choose "Prettier: Code formatter" and tick "Editor: Format On Save", "Editor: Format On Paste" and "Editor: Format On Type" checkboxes:

you can use the tabs right below the search box to switch between user and workspace settings depending on whether you want to use Prettier globally (user) or only with the opened project (workspace).
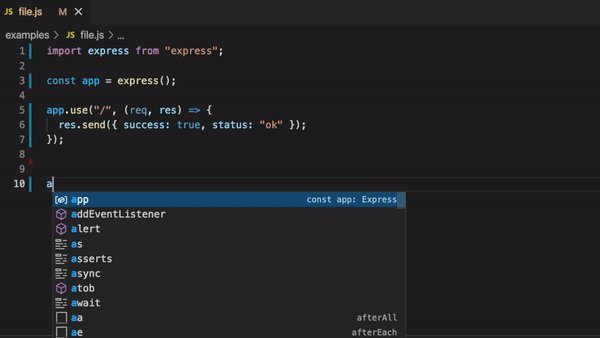
You can now open a JavaScript/TypeScript file from your project and see it in action:

If it doesn't work straight away you may need to restart your VSCode for the changes to propagate.
Make sure your code is valid and free from syntax errors otherwise formatting may not work.
There also might be a slight delay with the "as you type" formatter depending on how often your VS Code actually saves the file so manual "CTRL+S" may come in handy from time to time :)
Changing the prettier configuration
The default prettier configuration formats your code to change single quotes to double and adds semicolons at the end of the lines. In case you want to change that:
Create .prettierrc file in your project root directory.
Add the following content:
{ "semi": false, "singleQuote": true, "tabWidth": 2 }
where:
- "semi" switches on/off the semicolons;
- "singleQuote", when set to true, will replace all double-quotes with single-quotes or opposite if set to false;
- "tabWidth" sets the length of the indentations.
for the full list of config options have a look at the prettier official documentation: prettier.io/docs/en/configuration.html
Conclusion
Congratulations on getting to the end of my article 🎉. If you strictly followed the steps above you can now configure your project and editor to autoformat your code as you type it.
Think about all the time you're going to save and how your efficiency as a programmer is going to grow. Isn't it great?! :)
Useful links
- Official prettier documentation: prettier.io/docs/en/index.html
- Config file(.prettierrc) options reference: json.schemastore.org/prettierrc
- Prettier Visual Studio Code extension: marketplace.visualstudio.com/items?itemName..
If you liked this post and if you're interested in the topics I cover give me a follow on Twitter 🐦 so you'll stay up to date with all the future content I create.
Citations
[1]: marketplace.visualstudio.com/items?itemName..
This post has an informative manner I don't receive any commissions from services promoted here.